淺析響應式+HTML5網站的布局設計
來源:網絡2017-09-01 11:24:55

在談最近幾年大(dà)熱的web響應式網站之前,先跟大(dà)家簡單的描述一(yī)下(xià)傳統網站的布局又(yòu)是如何的。
傳統的網站布局主要是靠設計師跟前端制作人員(yuán),商(shāng)量好網頁的固定尺寸,再把設計好的網頁給制作出來,這樣的布局往往是固定的。現在的其他終端用戶已經越來越多,特别是手機端的用戶,所以北(běi)京網站設計的時候就會要求PC端+手機端都能夠有相同的體(tǐ)驗,顯然傳統網站的設計已經不能夠滿足了。這時候就出現了響應式+H5技術的網站,這種網站能夠跨平台多設備的自适應界面

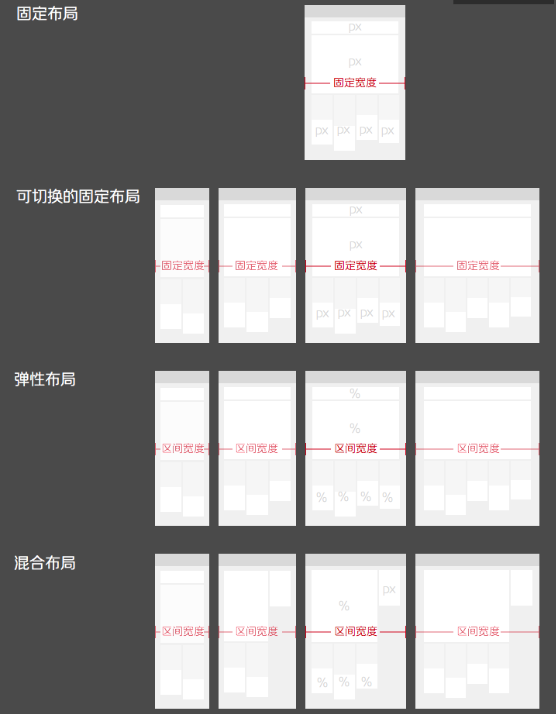
從以往的布局設計來看有這幾種類型分(fēn)爲四種類型:固定布局、可切換的固定布局、彈性布局、混合布局。

上面幾種都是比較常用的響應式網站布局,但是從成本來看,固定布局是要比其他的都要低,但是它的拓充性是相對較差的。理想的實現方式是選擇用彈性和混合這兩種布局方式,因爲其效果是非常具有響應特點的。我(wǒ)(wǒ)們資(zī)深專業設計師在這方面有豐富的經驗,對各行業特點采用特定布局,會發揮到淋漓盡緻的效果。
這種響應式布局的出現,彌補了以往網站單調的設計,用多種組合方式來實現其功能效果,也要注意頁面的總體(tǐ)設計還是要保持簡潔、大(dà)氣的,其中(zhōng)網站所涉及的架構和邏輯也要維持在對應設計理念中(zhōng)。
上一(yī)篇:微信支付正式接入App Store和Apple Music
下(xià)一(yī)篇:蘋果聯合埃森(sēn)哲 幫助企業開(kāi)發iOS系統應用
相關新聞
Related news
-

移動端需求旺盛并不說明PC端網站建設不重要
2018-02-01
這似乎是一(yī)個不大(dà)不小(xiǎo)的新聞,萬達集團所屬飛凡網關閉PC電商(shāng)網站,轉而專注移動端電商(shāng)。在電商(shāng)平台天貓、淘寶及京東等行業巨頭,依舊(jiù)兼顧PC、移動雙端...
了解詳情 -

做企業網站建設需要嵌套優化理念
2018-02-01
一(yī)個不注重SEO的網站建設,網站做的再漂亮也是枉然,對于企業網站而言,真正的準客戶都是來自搜索引擎的,如果網站做的再精美、再漂亮,但是對搜索引擎...
了解詳情 -

交互頁面設計 移動端頁面加載詳解
2017-09-10
一(yī)、人機交互交互設計是定義、設計人造系統行爲的設計領域。這是一(yī)個非常廣的領域,我(wǒ)(wǒ)們在這裏,隻探讨IT産品的人機界面交互。舉一(yī)個例子,用戶點擊一(yī)個...
了解詳情