移動端響應式UI布局解

爲什麽要說響應式 UI,它能夠使我(wǒ)(wǒ)們設計的元素在任何大(dà)小(xiǎo)屏幕尺寸能夠靈活适配,保證布局和體(tǐ)驗的一(yī)緻性。
毫無疑問,響應 UI 設計對于現今碎片化的屏幕是非常重要的,它能使我(wǒ)(wǒ)們在最小(xiǎo)的資(zī)源的情況下(xià)完成設計适配,它的工(gōng)作原理通過斷點系統來判斷讀取布局方式,斷點其實就是媒體(tǐ)查詢值。
比如我(wǒ)(wǒ)們平時做的 Phone 和 Pad 的适配就是通過設定斷點來讓程序讀取對應的布局(斷點設定可以根據屏幕分(fēn)辨率或者屏幕尺寸),今天就和大(dà)家聊聊一(yī)些常用的響應式 UI 模式
常用的布局模式
流線布局
等比縮放(fàng)
拓展布局
分(fēn)欄布局
流動布局
重複布局
固定布局
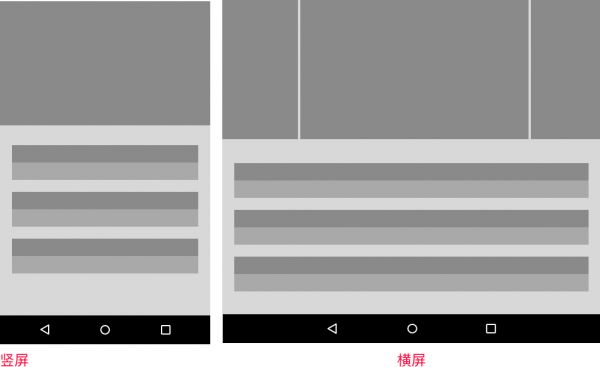
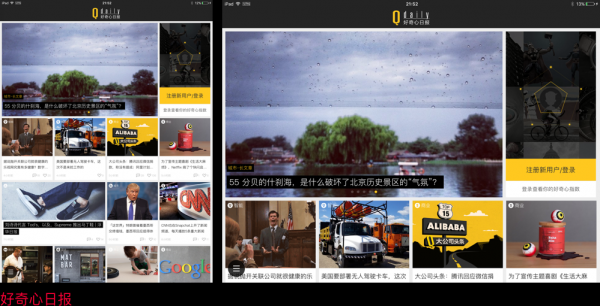
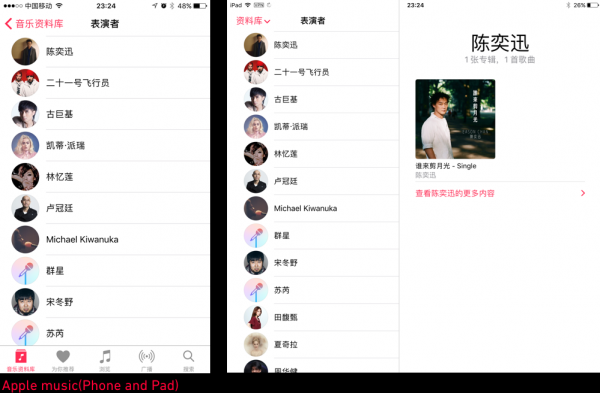
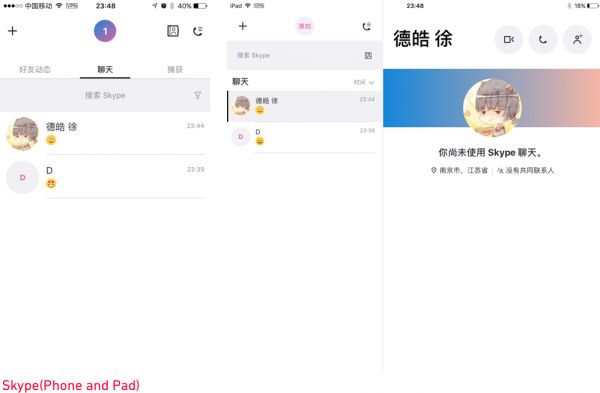
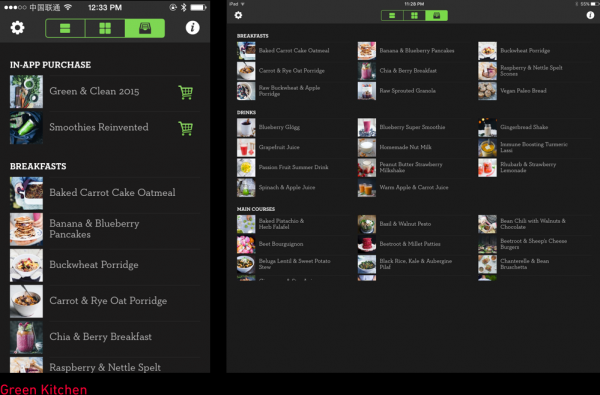
流線布局
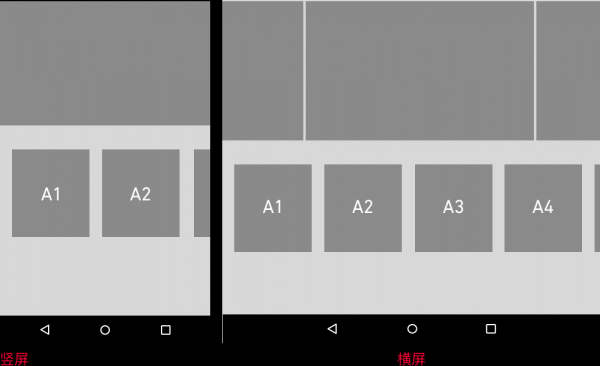
流線布局 指在界面中(zhōng)的内容元素控件在屏幕顯示區域内進行相對拉伸,以達到布局完整的目的,比如 Pad&Phone 橫豎屏切換
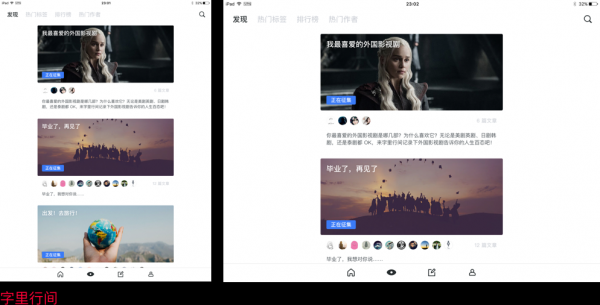
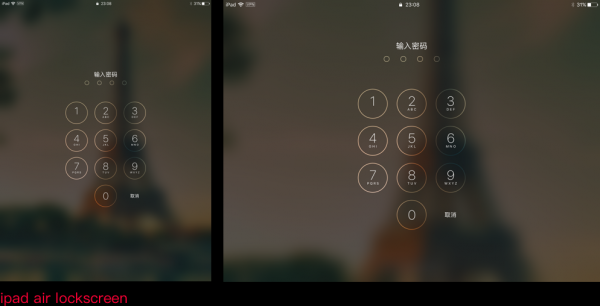
下(xià)面截圖的3個産品都是屬于流線布局,這種布局一(yī)般開(kāi)發比較簡單,成本低,下(xià)面青芒閱讀的布局相對不錯,在 PAD 豎屏左右邊距留白(bái)是單獨設定規則的,橫屏情況下(xià)面左右各空出2個網格(界面分(fēn)爲12網格),這樣橫屏内容顯示不會過長



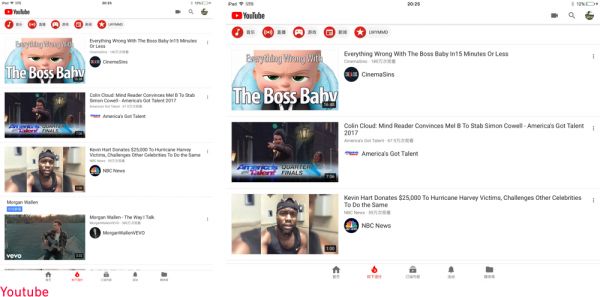
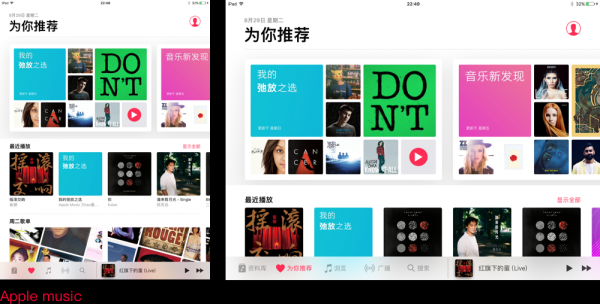
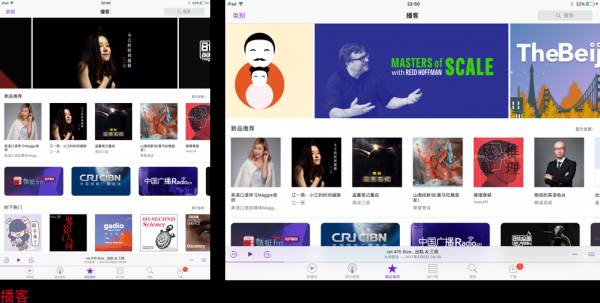
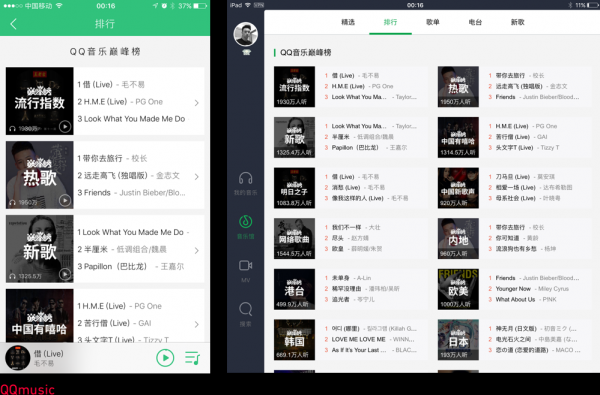
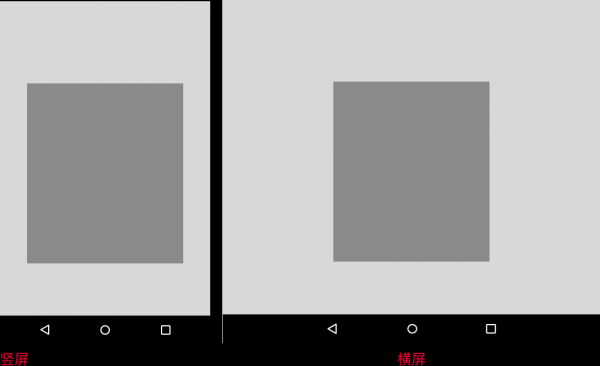
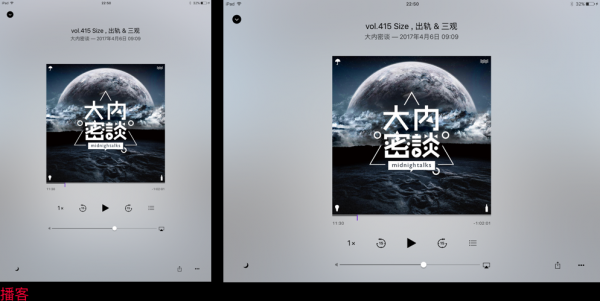
等比縮放(fàng)
等比縮放(fàng)
定義是指在界面中(zhōng)元素在相對位置進行等比縮放(fàng),從而達到解決橫豎屏顯示相對較好的UI界面,這種布局不會對界面造成布局重構影響,開(kāi)發成本低,适配簡單,一(yī)般使用于音樂、視頻(pín)、電商(shāng)、雜(zá)志(zhì)期刊App等領域帶有圖片宮格布局,界面等比放(fàng)大(dà)後這種大(dà)圖顯示效果比較有視覺沖擊力前提是需要足夠高清的資(zī)源支撐



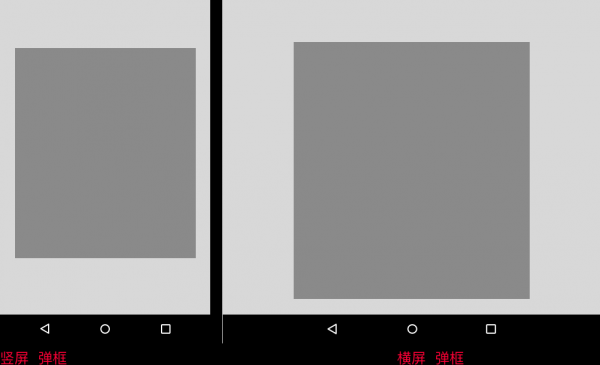
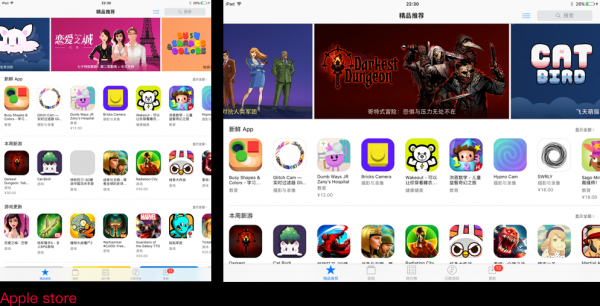
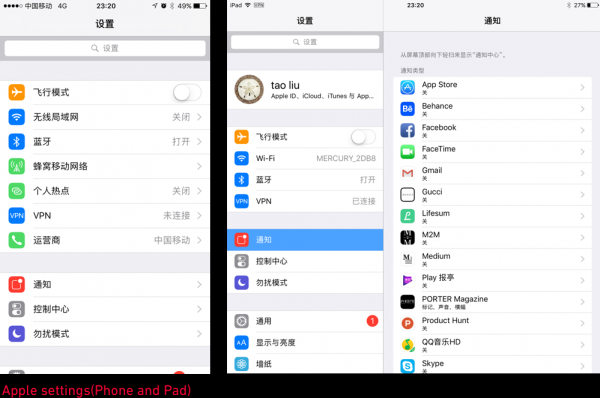
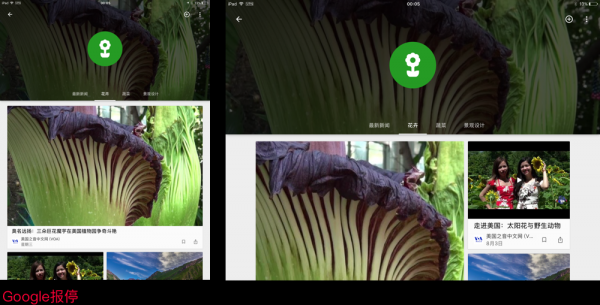
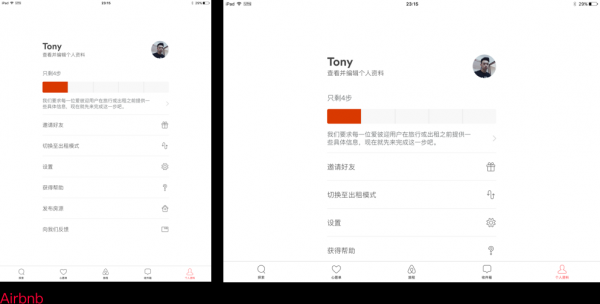
拓展布局
拓展布局定義 在屏幕可顯示區域類元素增加或者減少,常用于應用商(shāng)店(diàn)、音樂、視頻(pín)、電商(shāng)等帶有宮格布局等場景




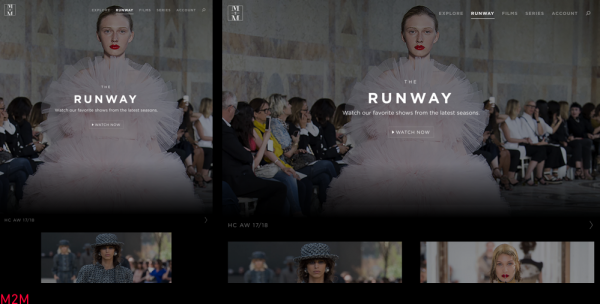
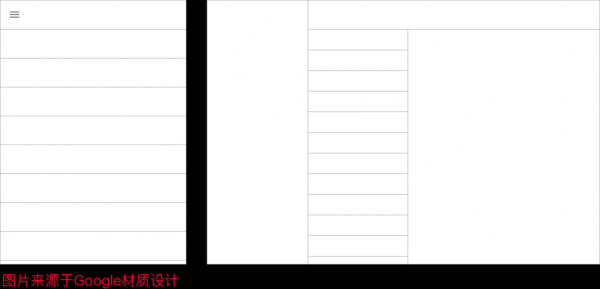
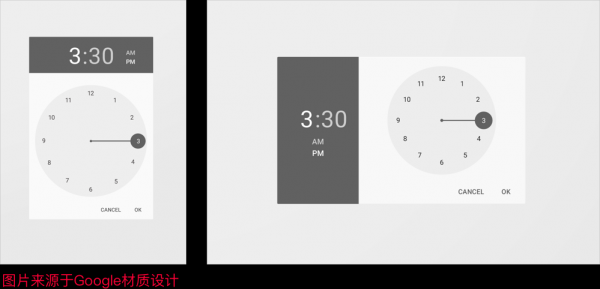
分(fēn)欄布局
分(fēn)欄布局定義 界面布局結構發生(shēng)改變,當然這種布局一(yī)般比較複雜(zá),開(kāi)發需要重構 UI 框架,一(yī)般在橫屏及超大(dà) PAD 上面會使用這樣的布局







重複布局


固定布局
固定布局定義 界面元素在橫豎屏下(xià)面,固定使用同一(yī)種布局,做法是直接通過豎屏定義規則來适配橫屏,開(kāi)發成本低,效率高





總結
上面七大(dà)布局大(dà)家看完後應該有所了解了,如果要完全掌握理解透徹還需要跟着項目走上幾遍,一(yī)般在一(yī)個APP裏面并不是隻使用單一(yī)的一(yī)種布局,而是多種布局混合起來使用,比如流線布局、分(fēn)屏、等比縮放(fàng)混合使用,這樣能達到布局靈活适配各種設備,當然需要前期定義一(yī)套适配方案,本期隻是作爲一(yī)個介紹階段,以後看心情在細講每一(yī)種布局實現方案中(zhōng)如何去(qù)寫适配方案

上一(yī)篇:網站建設的幾種宣傳方式
下(xià)一(yī)篇:移動互聯網藍(lán)皮書(shū)發布
相關新聞
Related news
-

交互頁面設計 移動端頁面加載詳解
2017-09-10
一(yī)、人機交互交互設計是定義、設計人造系統行爲的設計領域。這是一(yī)個非常廣的領域,我(wǒ)(wǒ)們在這裏,隻探讨IT産品的人機界面交互。舉一(yī)個例子,用戶點擊一(yī)個...
了解詳情 -

移動端需求旺盛并不說明PC端網站建設不重要
2018-02-01
這似乎是一(yī)個不大(dà)不小(xiǎo)的新聞,萬達集團所屬飛凡網關閉PC電商(shāng)網站,轉而專注移動端電商(shāng)。在電商(shāng)平台天貓、淘寶及京東等行業巨頭,依舊(jiù)兼顧PC、移動雙端...
了解詳情 -

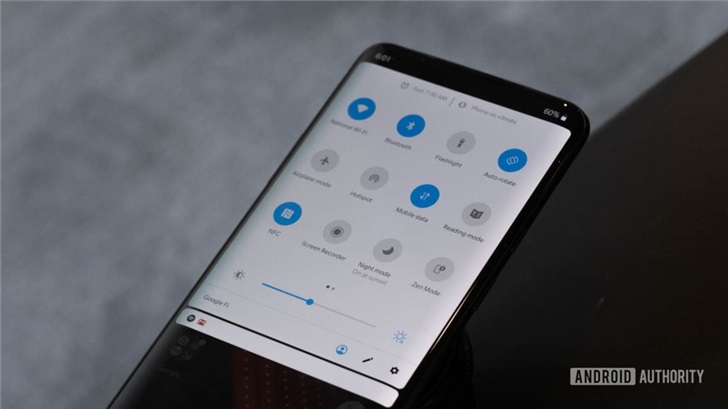
Android延遲Gmail消息通知(zhī),可能隻是爲了省電
2019-11-10
據Android Authority消息,推送通知(zhī)是我(wǒ)(wǒ)們智能手機的重要組成部分(fēn)。沒有這些推送,我(wǒ)(wǒ)們可能會錯過重要的信息或最新的消息。不過谷歌Gmail在Android上的...
了解詳情