交互頁面設計 移動端頁面加載詳解

一(yī)、人機交互
交互設計是定義、設計人造系統行爲的設計領域。這是一(yī)個非常廣的領域,我(wǒ)(wǒ)們在這裏,隻探讨IT産品的人機界面交互。舉一(yī)個例子,用戶點擊一(yī)個确定按鈕,完成了表單的提交,此時APP提示用戶“提交成功”,這是用戶與APP之間的一(yī)個交互過程。從點擊按鈕到彈出提示,這個過程發生(shēng)了?在交互層面又(yòu)需要考慮哪些問題呢?
二、用戶——客戶端——服務器
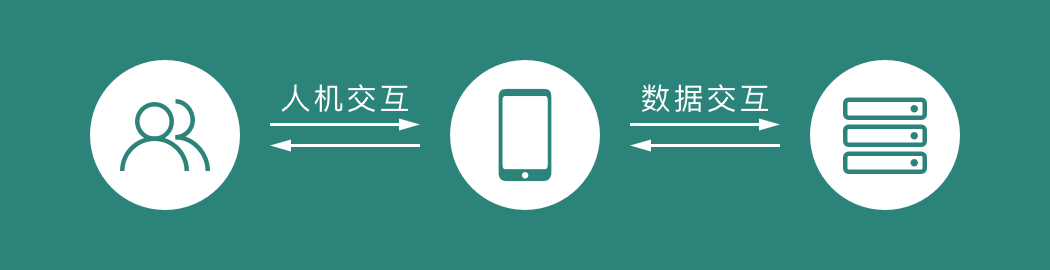
用戶與客戶端進行人機交互,如上述的例子,點擊确定按鈕 ,客戶端将用戶的操作轉化爲相應的指令,向服務器請求數據,若網絡和服務器正常,服務器返還數據到客戶端,用戶看到自己操作所引發的結果。在這個過程中(zhōng),涉及到用戶與客戶端之間的交互和客戶端與服務端之間的數據傳輸這兩個部分(fēn)。
,客戶端将用戶的操作轉化爲相應的指令,向服務器請求數據,若網絡和服務器正常,服務器返還數據到客戶端,用戶看到自己操作所引發的結果。在這個過程中(zhōng),涉及到用戶與客戶端之間的交互和客戶端與服務端之間的數據傳輸這兩個部分(fēn)。
從用戶點擊确定按鈕後到服務器返回數據到客戶端,這個過程中(zhōng)需要耗費(fèi)一(yī)定的時間,我(wǒ)(wǒ)們需要呈現一(yī)個加載的過程來告訴用戶APP正在做什麽,以緩解用戶的焦慮情緒。當服務器返回數據以後,客戶端需要提示用戶”提交成功”,以告知(zhī)用戶操作的結果。當然,還會有異常的情況,客戶端與服務器之間傳輸數據的過程中(zhōng),可能遭遇網絡不穩定、服務器異常等情況,這也需要及時告知(zhī)用戶,以避免用戶不知(zhī)所措、産生(shēng)焦慮,影響體(tǐ)驗。
加載發生(shēng)的原理都是一(yī)緻的,即用戶與客戶端發生(shēng)人機交互以後,請求數據與返回數據的過程。但是在不同的場景下(xià),需要考慮不同的加載處理方式。
三、加載模式

頁面加載的兩種模式:同步加載和異步加載。
1.同步加載
•定義:同步加載請求執行某一(yī)任務,在該請求返回數據之前,請求端什麽也不幹就在等待,直至該請求返回數據,再執行下(xià)一(yī)步操作。(例如産品設計完成之後才能交付給開(kāi)發。)
•場景:登錄注冊、掃碼支付、提交訂單、上傳資(zī)料、修改資(zī)料等需要驗證、提交信息的情況或下(xià)一(yī)步的結果走向與當前操作相關的情況,也稱順序操作。(例如登錄需驗證賬号信息,成功了就進入應用主頁,失敗則仍停留在登錄界面)
•特點:及時性,加載完成/失敗會立即得到反饋結果,上下(xià)步操作的關聯性強,更易于實現。但是如果加載速度太慢(màn),很可能長時間停留在加載頁面,使用戶産生(shēng)煩躁的負面等待情緒。
2.異步加載
•定義:異步加載請求執行某一(yī)任務的同時,可以繼續執行下(xià)一(yī)操作,等到收到返回數據,再處理該任務。(例如你要燒水和掃地,爲了提高效率,先燒水,再在燒水的過程中(zhōng)掃地,等水燒開(kāi)了,再去(qù)處理開(kāi)水。)
•場景:不涉及重要資(zī)料和順序操作的數據加載都适合異步加載。如大(dà)量圖片、視頻(pín)的頁面,長列表數據的列表頁,内容的詳情頁面等。
•特點:有效得提升了用戶體(tǐ)驗,頁面的跳轉和加載動畫讓用戶覺得反饋很及時,增強了操作的流暢度。但是需要處理好操作之間的關聯性,否則用戶容易産生(shēng)疑惑。
四、加載策略及表現形式
運用加載模式的兩種原理,可以延伸出多種加載策略以對應不同的場景需要。加載策略是方法,加載模式是原理。需要注意的是,不同的加載策略運用了不同的加載模式,并不是簡單的一(yī)對一(yī)的關系,要學會配合使用。
1.啓動頁加載
打開(kāi)APP有一(yī)個加載的過程,在這個過程中(zhōng),可能對同步加載和異步加載均有涉及。
•同步加載時的常用策略:加載完某些數據才能進入應用,适合對某些關鍵數據進行檢查,例如檢查用戶的身份信息,此種策略是爲了保證一(yī)些關鍵數據的可控性。
•異步加載的常用策略:進入應用内再加載使用的數據,例如進入應用再加載首頁,可以提高進入應用的速度。
APP啓動頁顯示的長短取決于需要加載的内容的多少。一(yī)些APP在啓動頁之後還設置了廣告頁面(一(yī)般可跳過),則考慮更多的是廣告營銷等商(shāng)業目的。
2.當前頁加載
當前頁加載大(dà)多屬于同步加載。
•定義:點擊觸發操作後,在當前頁進行數據加載并提示,數據加載成功後,才能進入下(xià)一(yī)頁面。(網絡異常的話(huà),就隻能待在當前頁面。)
•場景:适用于需要判斷及驗證處理的情況,或下(xià)一(yī)步走向與當前操作結果相關的情況。例如登錄注冊、表單提交等。
•作用:加載完成/失敗會立即得到反饋結果,上下(xià)步操作的關聯性強,更易于實現。
•缺點:加載時間超過3S,容易使用戶産生(shēng)焦慮的情緒。
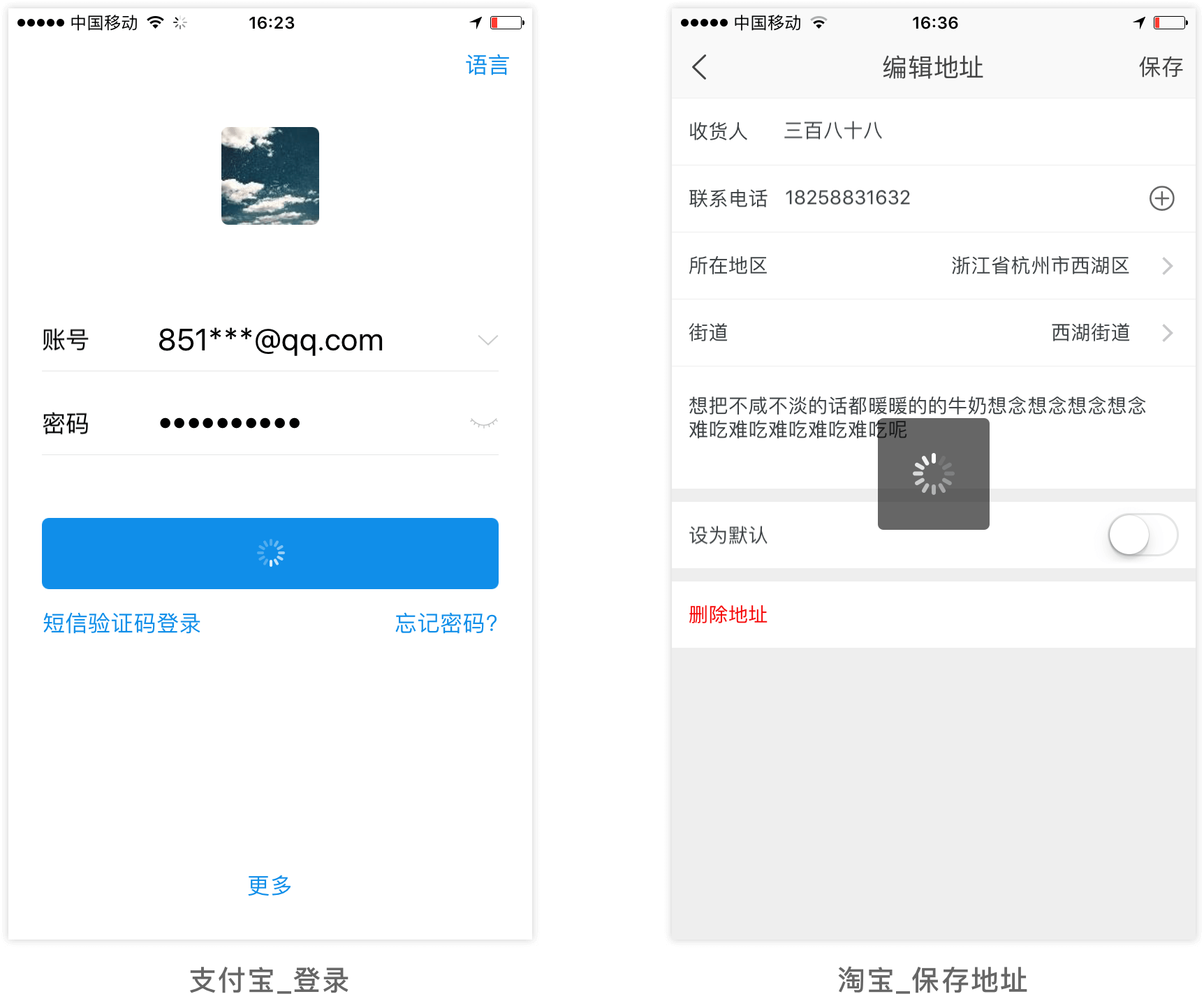
•表現形式:如下(xià)圖所示,登錄過程中(zhōng)使用多态按鈕表示驗證過程,保存收貨地址可使用模态加載的方式過渡表單的提交過程。

3.下(xià)一(yī)頁加載
下(xià)一(yī)頁加載大(dà)多屬于異步加載。由于下(xià)一(yī)頁的内容類型、内容量等因素的影響,又(yòu)有多種處理方式。
•定義:點擊觸發操作後,頁面跳轉至下(xià)一(yī)頁并加載内容。
•場景:大(dà)多數應用的内容頁面都采用這種方式。
•作用:極大(dà)的增強了流暢的感覺,畢竟在當前頁卡住與在下(xià)一(yī)頁卡住是兩種不同的感受。網絡異常的情況下(xià),用戶點擊觸發操作,若一(yī)直停留在當前頁面沒有變化,很容易産生(shēng)煩躁的負面情緒;而跳轉到下(xià)一(yī)頁加載,一(yī)定程度上可以緩解負面情緒,因爲在用戶發出指令的同時,應用的頁面就發生(shēng)了跳轉,讓用戶看到了操作帶來的變化,隻是因爲網絡差沒有盡快的加載成功而已。
3.1.整體(tǐ)加載
•定義:一(yī)次性加載完所有的内容後,再展示給用戶。
•場景:适用于頁面的内容較爲單一(yī)的情況,同時在H5 頁面中(zhōng)大(dà)多采用這種加載方式。
•作用:保證了内容的整體(tǐ)性,能系統性的閱讀所有内容。
•缺點:等待感顯得比較強烈,超過3S容易使用戶産生(shēng)焦慮的情緒。因此,在地鐵等信号不好的地方使用手機網頁獲取内容的體(tǐ)驗是比較差的。
•表現形式:如下(xià)圖所示,APP的加載過程通常使用能強化品牌效果的趣味動畫,或者簡單的循環加載、菊花加載樣式,但趣味性動畫的設計更能吸引用戶,減輕用戶等待時的焦慮感。H5 頁面通常使用進度條來表示加載的進度。
3.2.分(fēn)步加載
分(fēn)步加載即先加載文字,再加載圖片。頁面通過整體(tǐ)加載的方式将文字加載成功後,再使用分(fēn)步加載的方式來呈現頁面的内容,即呈現文字内容和圖片占位符,再加載圖片。這樣做是爲了減短整體(tǐ)加載的時間,讓内容盡快呈現,減少用戶的等待時間。由此,我(wǒ)(wǒ)們可以看出,我(wǒ)(wǒ)們經常要對多種加載策略進行搭配使用,以達到更好的用戶體(tǐ)驗。
•定義:根據頁面上的資(zī)源類型進行先後加載,優先加載占網絡資(zī)源較小(xiǎo)的文字,圖片在加載過程中(zhōng)使用占位符,直到圖片加載成功。文字→圖片→視頻(pín)→其他資(zī)源。
•場景:适用于圖文内容交織的頁面,如新聞列表頁面、詳情頁面等。許多應用的首頁都有大(dà)量的圖文内容,就适合用這種加載方式。
•作用:可以讓用戶快速地了解界面信息布局及閱讀内容。
•缺點:開(kāi)始的瞬間可能會丢失掉重要的關鍵信息,用戶初次感知(zhī)可能會認爲産品出現問題了。
•表現形式:如下(xià)圖所示的圖文列表、内容詳情頁面,先加載文字,圖片加載過程中(zhōng)使用占位符填充位置,占位符一(yī)般使用灰框顯示,或在灰框内加入品牌标識,強化品牌效果。
加載占位符(Skeleton Screen ):加載占位符是分(fēn)步加載的另一(yī)種形式,即先加載頁面的框架,然後再加載框架裏的内容。這種形式所展示的是内容的大(dà)概輪廓,用于内容框架固定的頁面,若頁面可能出現空數據也不宜使用,需保證最後呈現的内容與展示的框架大(dà)緻相符。如下(xià)圖所示,Facebook、簡書(shū)等采用了這種加載方式。加載占位符的方式可根據實際情況配合分(fēn)步加載、分(fēn)屏、分(fēn)頁等加載方式,可達到更佳的效果。
3.3.分(fēn)屏加載
分(fēn)屏加載又(yòu)稱延遲加載或懶加載。
•定義:先加載框架和文字,再加載第一(yī)屏的數據,向下(xià)滾動到哪裏加載到哪裏。
•場景:适用于多屏且圖片資(zī)源較多的頁面,如電商(shāng)應用商(shāng)品展示頁面。
•作用:僅加載當前視窗内的圖片,頁面加載速度快,可以減輕服務器的壓力,節約流量,用戶體(tǐ)驗好。
•缺點:也許會丢失重要的關鍵信息,無法建立信息獲取的閉環。
•表現形式:如下(xià)圖所示,淘寶的商(shāng)品展示頁面,隻加載首屏的圖片,頁面上滑時,下(xià)方圖片進入視窗,顯示占位符,加載完成後顯示商(shāng)品圖片。
3.4.分(fēn)頁加載
•定義:展示列表數據時,例如默認展示 20 條,滾動到最後的時候,自動再加載 20 條或者手動點擊加載。
•場景:适用于長列表、商(shāng)品列表、咨詢列表或瀑布流。
•作用:避免一(yī)次性加載大(dà)量數據造成的體(tǐ)驗不佳,用戶可以有選擇的一(yī)直向下(xià)滾動,不需要手動點擊下(xià)一(yī)頁。
•缺點:把用戶帶入無盡浏覽的模式,沒有盡頭,用戶容易迷失,不方便快速索引定位到某一(yī)内容。
•表現形式:如下(xià)圖所示,分(fēn)頁加載分(fēn)爲手動點擊加載和自動加載兩種形式。
3.5.預加載
預加載與分(fēn)屏加載相反,就是提前加載的意思。
•定義:提前加載數據,當用戶需要查看時可以直接從本地緩存中(zhōng)渲染。
•場景:信息需要即時刷新,适用于預加載後消耗的流量較少的場景,如信息、消息等。(預加載占網絡資(zī)源較小(xiǎo)的元素如文字,是一(yī)種平衡網絡流量和流暢體(tǐ)驗的方法。)
•作用:用戶進入下(xià)一(yī)級界面無需加載過程,給用戶流暢的體(tǐ)驗。
•缺點:爲了換取更好的用戶體(tǐ)驗,增加服務器前端壓力,犧牲了服務器前端性能。假設在非wifi環境下(xià),用戶不确定查看的情況下(xià),浪費(fèi)了流量。
•表現形式:如下(xià)圖所示,iOS的信息,當用戶未查看時,信息詳情實際上已經預加載出來了;微信的公衆号消息,預加載消息的文字部分(fēn)及框架,圖片部分(fēn)需聯網獲取加載。這是考慮到圖片本身較大(dà),如果預加載下(xià)來,損耗較多流量的同時占本地緩存太大(dà),預加載文字及框架等占網絡資(zī)源較小(xiǎo)的元素,節約流量,也保證了用戶在無網/弱網情況下(xià)查看消息的體(tǐ)驗。
4.下(xià)拉加載
下(xià)拉加載的運用十分(fēn)廣泛,一(yī)個優秀的刷新動畫可以使加載過程傳遞出情感化、人性化和品牌化。
•定義:頁面下(xià)拉,出現加載動畫,釋放(fàng)後對頁面進行重新加載。
•場景:适用于界面信息會經常更新或變更的情況。(這個場景應該任何應用都有吧。)
•作用:已成爲用戶習慣的加載方式,方便用戶刷新當前頁面,獲取新數據。
•缺點:非首屏,無法進行該手勢操作。
•表現形式:如下(xià)圖所示,是下(xià)拉加載的各種表現形式。當然,一(yī)個符合品牌調性的趣味性加載動畫更能吸引用戶,但一(yī)個普通的加載過程可能是産品希望用戶更加專注于内容本身。
5.智能加載
•定義:考慮網絡環境、用戶流量成本,選擇合适的方式去(qù)呈現圖片、視頻(pín)、音樂等高流量消耗的資(zī)源。例如以下(xià)的處理方式:
在WIFI環境下(xià):優先加載高質量的圖片、視頻(pín)、音樂等。
在4G環境下(xià):提示是否終止下(xià)載行爲或自動停止下(xià)載行爲,優先加載普通甚至停止加載圖片、視頻(pín)、音樂等,并提示用戶當前網絡環境可能消耗大(dà)量流量。
在弱網環境下(xià):默認加載低質量甚至停止加載圖片、視頻(pín)、音樂等,并提示用戶當前網絡環境異常。
•場景:适用于有大(dà)量圖片或視頻(pín)的應用,如新聞資(zī)訊類應用、視頻(pín)類、直播類的應用。
•作用:根據場景來控制流量消耗,幫助用戶避免出現流量非自願損耗的情況。
•缺點:不一(yī)定能準确地滿足用戶的需求。(土豪不會考慮流量因素。)
•表現形式:如下(xià)圖所示,需檢測用戶當前設備的網絡環境。非WIFI環境下(xià)進入直播間,提示用戶當前網絡環境觀看直播會消耗大(dà)量流量;查看今日頭條新聞,非WIFI環境下(xià),文章内的圖片默認顯示縮略圖,用戶可選擇性地顯示大(dà)圖,避免流量消耗過多,WIFI環境下(xià)直接顯示大(dà)圖,以保證體(tǐ)驗更佳。
6.緩存加載
•定義:應用從本地數據庫獲取已緩存的數據,以至在無網/弱網的情況下(xià),用戶仍可查看一(yī)些内容或使用一(yī)些功能。
•場景:适用于新聞資(zī)訊、小(xiǎo)說、視頻(pín)等内容列表及已查看的内容詳情的緩存及相關的功能離(lí)線操作,即時通訊消息的緩存及相關功能的離(lí)線操作。(同時也要考慮流量因素,WIFI環境下(xià)和4G環境下(xià)緩存處理應差異處理。)
•作用:提高應用的加載效率,在無網/弱網環境下(xià),仍可查看一(yī)些内容或使用某些功能,應用内容列表不至于空白(bái);針對用戶可能二次查看的即時内容,緩存處理可以減少流量損耗。
•缺點:應用的緩存需考慮容量限制和清理時間,否則緩存量越來越大(dà),會導緻手機不堪重負,運行緩慢(màn)。
•表現形式:如下(xià)圖所示,今日頭條緩存了資(zī)訊列表及咨詢内容的文本及框架,便于用戶無網絡時查看(如在地鐵上),體(tǐ)驗遠遠好于内容空白(bái);優酷視頻(pín)在離(lí)線狀态下(xià)緩存了内容展示頁的文字及框架(封面圖較多,占得緩存比較大(dà));微信朋友圈支持離(lí)線點贊,先将用戶的操作保存到本地,待有網時,再上傳操作,對用戶來講,操作得到了滿足。
五、關于加載的處理注意點
請求數據的過程必然要耗費(fèi)一(yī)定的時間,而且可能會存在網絡異常、服務器異常等情況,導緻這個請求的時間更長。而等待容易讓用戶産生(shēng)煩躁、焦慮的情緒,一(yī)旦處理不好,用戶對于産品的好感度就會大(dà)大(dà)降低,以緻卸載産品。我(wǒ)(wǒ)覺得設計師可以從以下(xià)幾個方面考慮優化加載的過程:
1.合理采用預加載和緩存加載的方式
以閱讀類的應用爲例,用戶讀了第一(yī)頁,應用提前加載了後面幾頁,這樣用戶翻頁就不需要再次加載了。這種體(tǐ)驗就比較好,但是需要預測用戶可能的使用行爲,也要考慮設備的網絡環境和流量成本,如果内容數據量比較大(dà),又(yòu)是在非WIFI環境下(xià),就不建議使用預加載機制了。
使用緩存加載,就必然要考慮緩存的容量限制和使用時間,關于緩存,會在以後的文章做詳細說明。
2.設計有趣的加載動畫
一(yī)個好的加載動畫需要結合品牌,同時也要體(tǐ)現出一(yī)定的趣味性,用趣味性的加載動畫吸引用戶,可以在一(yī)定程度上緩解用戶等待時焦慮的情緒。
3.及時退出
如果加載時間太長,動畫再有趣,用戶也不會買賬的。因此我(wǒ)(wǒ)們可以考慮,爲用戶提供退出加載的選項;也可以考慮設置一(yī)定時間内加載還沒有成功的話(huà),退出加載過程,讓用戶選擇是否重新加載。
了解加載的原理,合理地使用(或搭配使用)加載的策略,才能設計出體(tǐ)驗更佳的加載方案。
上一(yī)篇:網站建設如何做好标題SEO優化
下(xià)一(yī)篇:淺析APP設計優化:空白(bái)頁的存在價值與設計方案
相關新聞
Related news
-

移動端響應式UI布局解
2017-09-05
移動端響應式UI的7種布局,希望能夠對你的從産品工(gōng)作帶來一(yī)些借鑒。 爲什麽要說響應式 UI,它能夠使我(wǒ)(wǒ)們設計的元素在任何大(dà)小(xiǎo)屏幕尺寸能夠靈活适...
了解詳情 -

移動端需求旺盛并不說明PC端網站建設不重要
2018-02-01
這似乎是一(yī)個不大(dà)不小(xiǎo)的新聞,萬達集團所屬飛凡網關閉PC電商(shāng)網站,轉而專注移動端電商(shāng)。在電商(shāng)平台天貓、淘寶及京東等行業巨頭,依舊(jiù)兼顧PC、移動雙端...
了解詳情 -

Android延遲Gmail消息通知(zhī),可能隻是爲了省電
2019-11-10
據Android Authority消息,推送通知(zhī)是我(wǒ)(wǒ)們智能手機的重要組成部分(fēn)。沒有這些推送,我(wǒ)(wǒ)們可能會錯過重要的信息或最新的消息。不過谷歌Gmail在Android上的...
了解詳情