淺析APP設計優化:空白(bái)頁的存在價值與設計方案

爲什麽經常做APP産品設計的分(fēn)析,分(fēn)析與熟悉一(yī)款app産品,對于之後的設計邏輯能夠更加清晰,而對于産品邏輯也會慢(màn)慢(màn)有一(yī)個更好的認知(zhī)。之後會通過用戶需求與用戶體(tǐ)驗繼續與大(dà)家讨論,一(yī)個優秀的設計,其背後蘊含了大(dà)量的可學習知(zhī)識,感興趣的朋友可以訂閱。回歸正題,這篇文章要爲大(dà)家解析空白(bái)頁的存在意義及設計技巧。
一(yī)、概念
空白(bái)頁:
空白(bái)頁是什麽?
空白(bái)頁指的是當前頁面内容爲空白(bái),或者當前頁面内容錯誤、丢失等,與原本跳轉頁面不相符的頁面,一(yī)般以白(bái)色頁面爲主,所以一(yī)般被稱之爲空白(bái)頁。
有人會問,爲什麽不叫缺失頁、 404 頁,而叫做空白(bái)頁。因爲空白(bái)頁不僅是白(bái)色的頁面,而且還包括了頁面中(zhōng)的錯誤頁、缺失頁等等,還是不理解的可以繼續往下(xià)看。
二、分(fēn)類
以下(xià)就空白(bái)頁的類别、産生(shēng)原因、用戶使用場景與解決方案爲大(dà)家闡述空白(bái)頁的人性化設計。
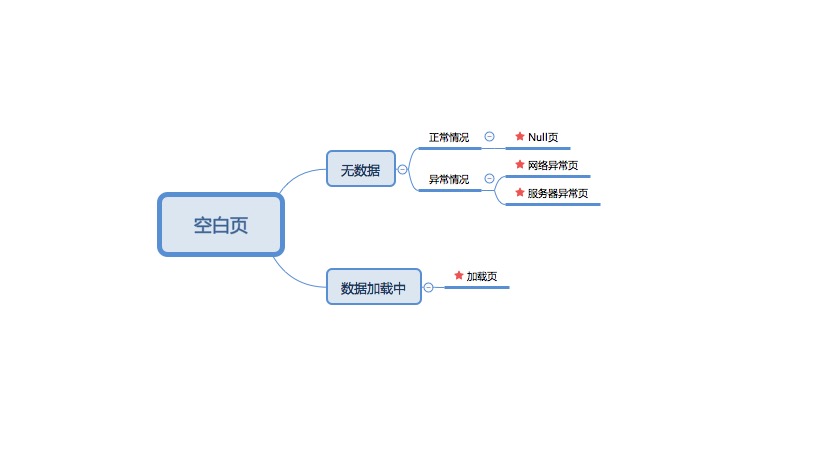
先給大(dà)家看一(yī)張關系圖縷清他們各者之間的關系:

數據加載頁
爲什麽把加載頁歸結到空白(bái)頁中(zhōng),其實加載頁經常會被人所忽略,這裏的加載頁是指頁面的正在加載。數據還未讀取完成,頁面肯定數據不齊全,那麽一(yī)般加載頁有兩種展示方式,這裏不涉及開(kāi)發,僅說明設計展示方式:一(yī)種是全頁式加載,一(yī)種是模塊式加載(這裏的說法可能與開(kāi)發有所出入,僅爲了方便設計與産品閱讀)。
産生(shēng)原因:數據讀取中(zhōng)
使用場景:當用戶第一(yī)次打開(kāi)應用時或刷新時,肯定會有一(yī)個數據加載的過程,對于用戶來說,這就是産品的第一(yī)印象。有時候數據加載速度非常快可以忽略加載頁的存在,但是考慮有些使用場景,用戶還是會看到加載頁面,像之前體(tǐ)驗的一(yī)款競品,剛打開(kāi)的時候除了頂部導航欄和底部标簽欄,所有東西都是空白(bái),正好那時候是在網絡環境非常差的情況下(xià),用戶心理預期肯定覺得這個産品不是很靠譜。

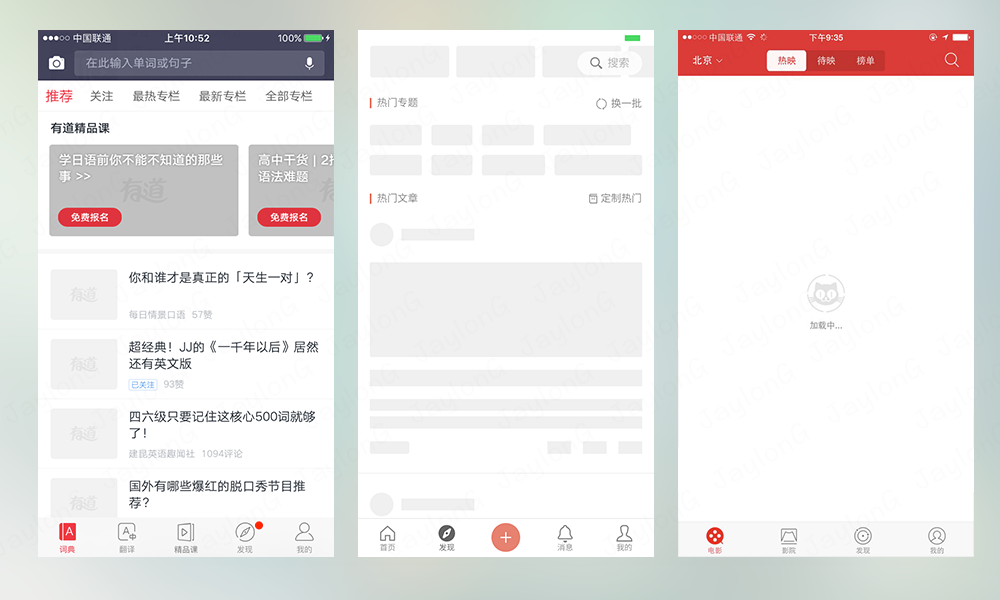
有道、簡書(shū)、貓眼電影(全屏加載)
Null頁(數據爲空)
這個頁面應用較爲廣泛,在産品中(zhōng)多稱爲無數據頁面,與以上的服務器異常頁有所區别,在上述中(zhōng)頁面中(zhōng),服務器無法提供正常的信息數據,但是在null頁裏,是服務器本身就不存在相關的數據,也就是數據爲空。
産生(shēng)原因:無數據信息
使用場景:在使用産品時候,需要用戶創建與存儲信息時,應該有相關的提示引導内容,而當頁面不存在數據時,空白(bái)頁面會讓用戶存在失落感,怎麽樣引導這種失落感讓用戶創建與存儲信息内容呢?
例如使用抖音時,在“我(wǒ)(wǒ)”的頁面中(zhōng)有個人作品、喜歡、故事等闆塊,如果你沒有發布過任何作品,頁面肯定是空的,但是在點擊“作品”模塊時,其對應的“發布”按鈕上方會有個窗口提示,這對于用戶來說比簡單的問題提示來的更加淺顯易懂,但是要注意,不是所有Null頁都合适這種做法,過多的動效、圖形引導會讓用戶感到視覺疲勞,要分(fēn)場合并适可而止。

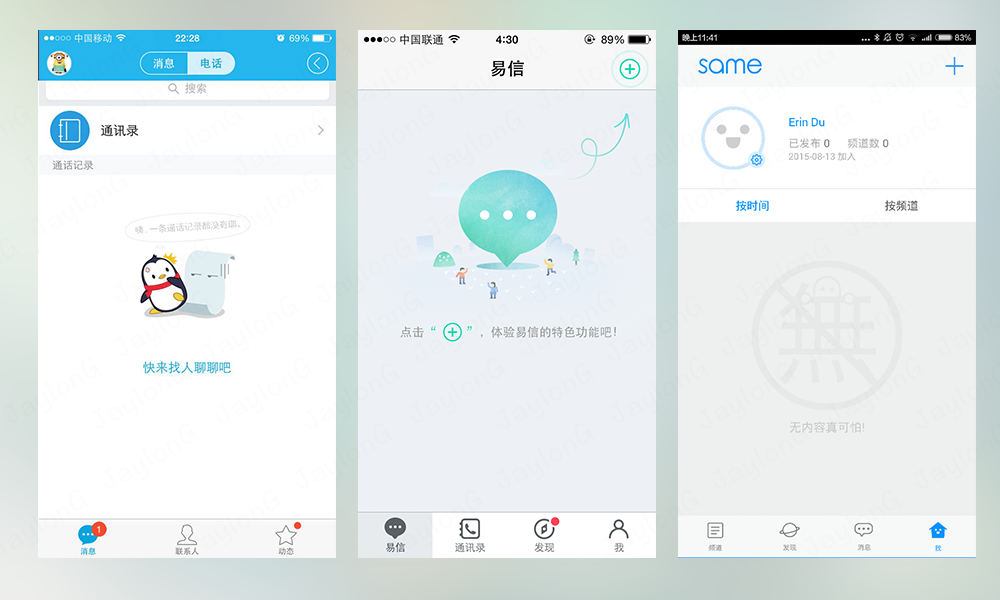
例:QQ、易信、same

推薦:抖音
網絡異常頁
網絡異常情況可謂是時有發生(shēng),在使用産品的過程中(zhōng),碰到這類情況的用戶肯定也覺得莫名其妙。但是網絡異常情況也就一(yī)般隻有兩種:
1、斷網弱網:完全沒有網絡環境,或者網絡信号弱無法上傳與加載數據
2、切換網絡:例如在wifi情況下(xià)看視頻(pín)突然切換爲移動數據網,就會存在。
産生(shēng)原因:斷網弱網、切換網絡
使用場景:用戶正當浏覽信息時,突然打不開(kāi)産品頁面,呈現的是空白(bái)頁面,并沒有什麽征兆,在連續刷新了幾次之後還是一(yī)樣,用戶不知(zhī)道問題在哪裏,肯定會離(lí)開(kāi)産品去(qù)使用另外(wài)同類的産品。斷網弱網并不是産品能夠解決的問題,但是産品如果不給予用戶正确的信息引導,用戶必然會把問題歸責于産品本身。
-
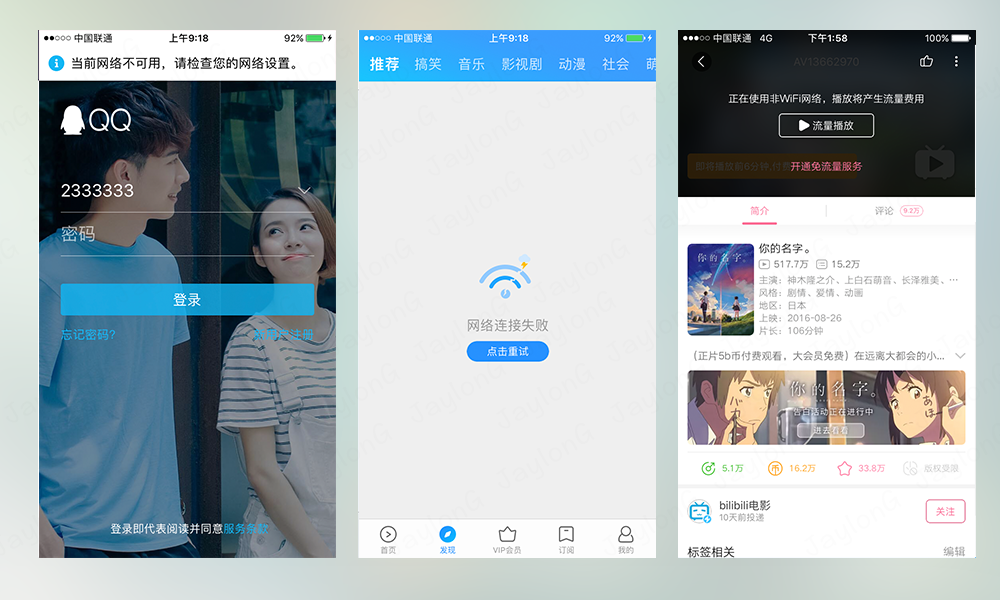
QQ:斷網弱網
-
優酷:斷網弱網
-
bilibili:網絡切換
服務器/系統異常頁
是當前在浏覽頁面時,服務器無法提供正常的信息數據,或者服務器無響應,且不知(zhī)道原因所返回的頁面。一(yī)般在APP端比較少見,但是也會存在,無論是網頁設計還是app設計,這個頁面的設計都是必不可少的。
産生(shēng)原因:服務器異常、系統異常、請求未響應。
使用場景:對于用戶來說,時間是非常寶貴的,産品的目的是滿足用戶需求,當用戶無法滿足需求時,不滿的情緒便會增加,積累了不滿的情緒有可能導緻用戶對産品失去(qù)信賴感,從而抛棄産品。
用戶的焦躁情緒很大(dà)部分(fēn)來自于對于當前頁面的不解,正如用戶在逛街時,看到一(yī)件超級喜歡的商(shāng)品,想上去(qù)詢問價格,老闆不在,員(yuán)工(gōng)也不在,這時用戶從開(kāi)始的疑惑,到離(lí)開(kāi)時的煩躁,都是在沒有得到相應信息的反饋情況下(xià)産生(shēng)的。
三、解決方案
無數據或數據異常:
無數據情況下(xià),要引導用戶行爲,比如當前需要用戶創作的頁面,但是用戶作品爲空時,可以适當添加“創作”按鈕或者跳轉接口,指引用戶當前頁面内容是可編輯可添加的。再比如社交中(zhōng)的關注标簽,當用戶還沒有關注的話(huà)題時,可以推薦話(huà)題讓用戶關注。
數據異常時,用戶需要知(zhī)道爲什麽、怎麽做,通過圖和文來爲用戶解釋當前情況,即便你把服務器存在的問題一(yī)一(yī)和用戶說明,但是用戶想知(zhī)道的并不是你服務器中(zhōng)出現的詳細問題,用戶想知(zhī)道是簡單的問題與解決的方法。

數據加載頁:
上面我(wǒ)(wǒ)們說了,當app第一(yī)次打開(kāi)時,可以采用全頁式加載或模塊式加載,全屏加載頁面要要注意的是,爲用戶傳達頁面正在運行的信息,這時候如果有動效畫面能讓用戶有耐心停留當前頁面,而不會因枯燥乏味地等待失去(qù)産品信任感。
模塊加載也可以用在刷新的情況下(xià),能夠确切地告訴用戶還需要加載多少内容,在網絡較慢(màn)時,可以采用占位符進行設計,但是如資(zī)訊類,新聞類應用就不适宜使用圖案說明,頁面會顯得更加複雜(zá)。

網絡情況:
網絡情況存在的問題必須強調當前發生(shēng)了什麽,要怎麽做,這點和數據異常是相似的,遵循“用戶不會犯錯”原則,如提示文案可以爲“當前網絡異常”、“請檢查當前網絡”、“無法連接到網絡等”。
可以按需添加一(yī)個“點擊重連”的按鈕,來規避因爲用戶自身當前網絡不穩定或者網絡切換導緻的讀取問題。
可以适當添加圖案來爲用戶解釋當前問題,但是有些頁面不适合添加圖案,比如視頻(pín)頁面。但是,忌諱沒有任何提示信息,這裏我(wǒ)(wǒ)指下(xià)微博的,首頁在沒有網絡的情況下(xià),刷下(xià)不了,但是沒有任何提示,這可能會讓用戶感到困惑,不建議這樣的處理狀況。

四、總結
針對空白(bái)頁的設計可以見仁見智,不一(yī)定是要按照特定的設計樣式去(qù)解決自己産品中(zhōng)的問題,但是空白(bái)頁的設計是必要的,它的意義在于爲用戶解釋說明,并引導用戶行爲,可以說是非常重要,用戶需要知(zhī)道自己現在所處的位置、所處的環境,然後來判斷接下(xià)來的行爲,所以盡可能去(qù)引導用戶快捷地完成操作,減輕用戶認知(zhī)負擔,才不失爲一(yī)款好的産品。
上一(yī)篇:交互頁面設計 移動端頁面加載詳解
下(xià)一(yī)篇:2017年搜索引擎增長黑客:優化自然搜索市場份額
相關新聞
Related news
-

讓web app更快的HTML5最佳實踐
2017-07-24
本文重點關注如何充分(fēn)利用HTML5和CSS讓web app運行更加流暢 Tip 1: 使用web storage代替cookie cookie最大(dà)的缺陷是在每一(yī)次HTTP請求中(zhōng)都...
了解詳情 -

微信支付正式接入App Store和Apple Music
2017-08-30
8月29日上午消息,今日微信支付正式支持用戶在中(zhōng)國大(dà)陸的App Store進行選購或訂閱Apple Music。 用戶可在App Store或Apple Music相關賬戶...
了解詳情 -

WhatsApp開(kāi)放(fàng)企業賬号 開(kāi)始向企業用戶收費(fèi)
2017-09-06
北(běi)京時間9月6日上午消息,毫無疑問,WhatsApp是世界上最流行的應用之一(yī),但到目前爲止,它并沒有像其母公司Facebook一(yī)樣賺錢。當然,Facebook有足夠...
了解詳情